这里主要是练习中的记录 不全
注意 下面的前提是axios Mock都已经设置好了
安装JS_cookie插件
axios.js 中,会用到 Cookie 获取 token,所以需要把相关依赖安装一下。
执行以下命令,安装依赖包。
yarn add js-cookienpm i js-cookieVue 中引入使用
引入插件
在 main.js 中以 vue 插件的形式引入 axios,这样在其他地方就可通过 this.$api 调用相关的接口了。
// main.js
import api from './http/index'
Vue.use(api)编写接口
//interface.js
export const login = () => {
return axios({
url: '/login',
method: 'get'
})
}组件中调用接口
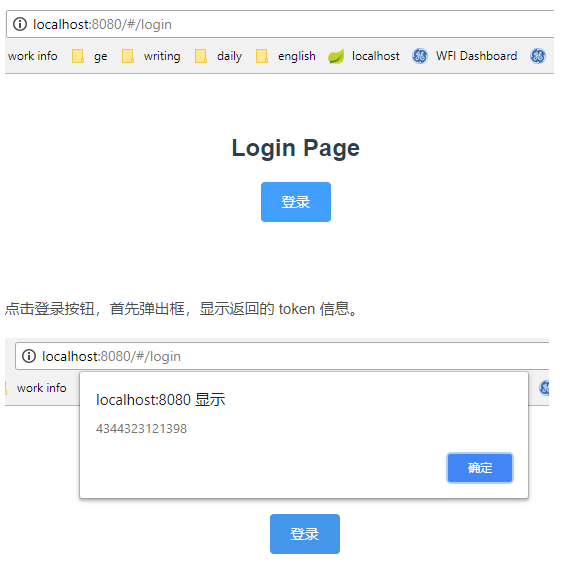
在登录界面 Login.vue 中,添加一个登录按钮,点击处理函数通过 axios 调用 login 接口返回数据。
成功返回之后,将 token 放入 Cookie 并跳转到主页。
Login Page
登录
mock接口
//mock.js
//前面的link可以不写
Mock.mock('http://localhost:8080/login',{
data:{
'token':'123159753456789'
//其他数据
}
})成功结果

JS_cookie的基本使用
1. 存到Cookie去
// Create a cookie, valid across the entire site:
Cookies.set('name', 'value');
// Create a cookie that expires 7 days from now, valid across the entire site:
Cookies.set('name', 'value', { expires: 7 });
// Create an expiring cookie, valid to the path of the current page:
Cookies.set('name', 'value', { expires: 7, path: '' });2.在Cookie中取出
// Read cookie:
Cookies.get('name'); // => 'value'
Cookies.get('nothing'); // => undefined
// Read all visible cookies:
Cookies.get(); // => { name: 'value' }3.删除
// Delete cookie:
Cookies.remove('name');
// Delete a cookie valid to the path of the current page:
Cookies.set('name', 'value', { path: '' });
Cookies.remove('name'); // fail!
Cookies.remove('name', { path: '' }); // removed!从Cookie中取出的时候,要从字符串转换成json格式
const user = {
name: 'lia',
age: 18
}
Cookies.set('user', user)
const liaUser = JSON.parse(Cookies.get('user'))
