利用npm第三方包
例子: npm安装第三方包miniprogram-datepicker
先在工具上,勾选“npm模块”
打开电脑自带命令行工具,进入到项目根文件夹下,执行
npm init -y(项目根下会出现两个文件package.json、package-lock.json)安装插件
npm install miniprogram-datepicker --production(根目录下会出现一个新文件夹node_modules,同时,在node_modules文件下会出现miniprogram-datepicker文件夹)(这里控制台有error!但是没关系,不影响)
安装组件后,需要构建npm,在开发工具中,工具–构建npm
记得在界面右侧的项目详情中,本地设置中要选择 使用npm模块
在wxml & json 加入代码,测试界面效果
//json { "usingComponents": { "datepicker": "miniprogram-datepicker" } }
<!-- wxml -->
<datepicker value="{{solar}}" bindchange="bindSolarChange">
<button type="default">公历</button>
</datepicker>
<datepicker value="{{lunar}}" chinese="{{true}}" bindchange="bindLunarChange">
<button type="default">农历</button>
</datepicker>
<block wx:for="{{feeds}}" wx:key="{{item.ArticleId}}">
<view class="list" data-para="{{item}}" bindtap="tapItem">
<view class="view_preinfo">
<text class="list_preinfo">{{item.CreateDateTime}} / {{item.ArticleAuthor}}</text>
</view>
<text class="list_title">{{item.ArticleTitle}}</text>
<view>
<block wx:for="{{item.Tags}}" wx:key="{{item.TagName}}">
<text class="list_tag" style="border: solid 1px {{item.BackgroundColor}};">{{item.TagName}}</text>
</block>
</view>
</view>
</block>他的官方写的wxml,我不知道为啥,反正我用了它不显示╮(╯▽╰)╭
消息订阅发布(页面数据传输)
使用第三方库: pubsub-js
安装: npm install pubsub-js
使用:
a) Import PubSub from ‘pubsub-js’
b) 订阅消息: PubSub.subscribe(‘eventName’, callback)
c) 发布消息: PubSub.publish(‘eventName’, data)
d) 取消订阅: PubSub.unsubscribe(‘eventName’)
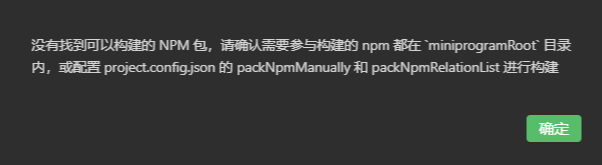
常见错误

先执行 npm init 一直回车
初始化仓库,可以看到package.json文件
然后执行npm install --production
project.config.json添加配置
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "/package.json",
"miniprogramNpmDistDir": ""
}
]
}
}点击 工具 => 构建npm, 使用npm模块
但是!!!! 如果出现了一些奇怪错误 直接导致运行不了 um。。。╮(╯_╰)╭ 我也遇到了 明明运行成功,但是后面重开项目时候 直接项目挂了
小程序 format time
function nformatTime(number, format) {
var formateArr = ['Y', 'M', 'D', 'h', 'm', 's'];
var returnArr = [];
var date = new Date(number * 1000);
returnArr.push(date.getFullYear());
returnArr.push(formatNumber(date.getMonth() + 1));
returnArr.push(formatNumber(date.getDate()));
returnArr.push(formatNumber(date.getHours()));
returnArr.push(formatNumber(date.getMinutes()));
returnArr.push(formatNumber(date.getSeconds()));
for (var i in returnArr) {
format = format.replace(formateArr[i], returnArr[i]);
}
return format;
}其他好用的npm包
其他的 小程序npm搜索
框架- wepy
wepy的优秀笔记
wepy框架vscode代码高亮
指南:https://blog.csdn.net/UNIONDONG/article/details/105257584
安装Vetur + 设置vetur的setting json
其他优秀框架:
Taro多端统一开发解决方案
官网文档:http://taro-docs.jd.com/taro/docs/README/index.html
GitHub地址:[https://github.com/nervjs/taro
uni-app 基于 Vue.js 的跨平台框架
GitHub地址:https://github.com/dcloudio/uni-app
官网文档:https://uniapp.dcloud.io/
WeUI 小程序–使用教程
官网文档:https://weui.io/
GitHub地址:https://github.com/Tencent/weui
美团小程序框架mpvue
GitHub地址:https://github.com/Meituan-Dianping/mpvue
官网文档:http://mpvue.com/
组件化开发框架wepy
Github地址:https://github.com/Tencent/wepy
官网地址:https://wepyjs.github.io/wepy-docs/
ColorUI-高颜值,高效率的小程序组件库
官网文档:https://www.color-ui.com/
GitHub地址:https://github.com/weilanwl/ColorUI/
微信UI组件库 iView Weapp
官网文档:https://weapp.iviewui.com/
GitHub地址:https://github.com/TalkingData/iview-weapp
kbone 微信小程序和 Web 端同构的解决方案
官网文档:https://developers.weixin.qq.com/miniprogram/dev/extended/kbone/
GitHub地址:https://github.com/Tencent/kbone

