为什么height:100%不生效
对于height属性,如果父元素height为auto,只要子元素在文档流中(即position不等于fixed或者absolute),其百分比值完全就被忽略了。
<style>
.box {
width: 100%; // 这是多余的
height: 100%; // 这是无效的
background: #000;
}
</style>
<body>
<div class="box"></div>
</body>solution
1.设定显式的高度值。
html, body {
height: 100%;
}2,使用绝对定位
<style>
body {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.box {
width: 100%;
height: 100%;
background: #000;
}
</style>
<body>
<div class="box">
</div>
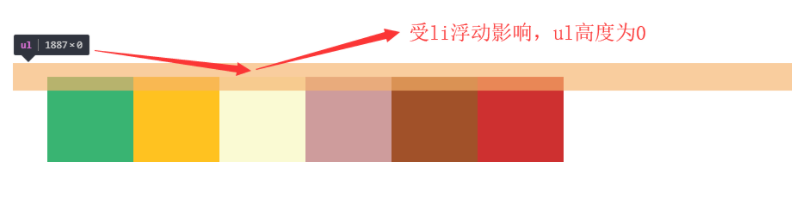
</body>ul高度显示为0(内容撑不开)

推荐方法一
<div class="fuqin">
<ul>
<li>内容1</li>
<li>内容1</li>
<div class="clearfloat"></div>
</ul>
</div>
<style>
.clearfloat{
clear:both;
height:0;
font-size: 1px;
line-height: 0px;}
</style>推荐方法二
利用伪元素:after,给ul清除浮动
#box>ul:after{
content: "";
display: block;
clear: both;
}在:after为元素里面用到了content属性,这样这条样式的意思是在ul元素后面生成指定的内容,这里生成的内容是一个空字符串,因为只是让它来消除ul标签的高度折叠,并不让它显示出来。还有,这条样式里有display属性,要将他设置成block,这样clear属性才会起作用,因为清除操作只作用于块级元素,它的原理是为要执行清除操作的元素添加上边距,以此让元素降到浮动元素的下面,而操作行内元素的上边距不起作用。
方法三
利用overflow属性
可以包含元素设置overflow属性,并设置属性值为auto或者hidden。
ul {
list-style-type: none;
width: 800px; background: blue;
overflow: hidden; /*添加overflow属性,可以设置为auto或者hidden*/ }元素对齐

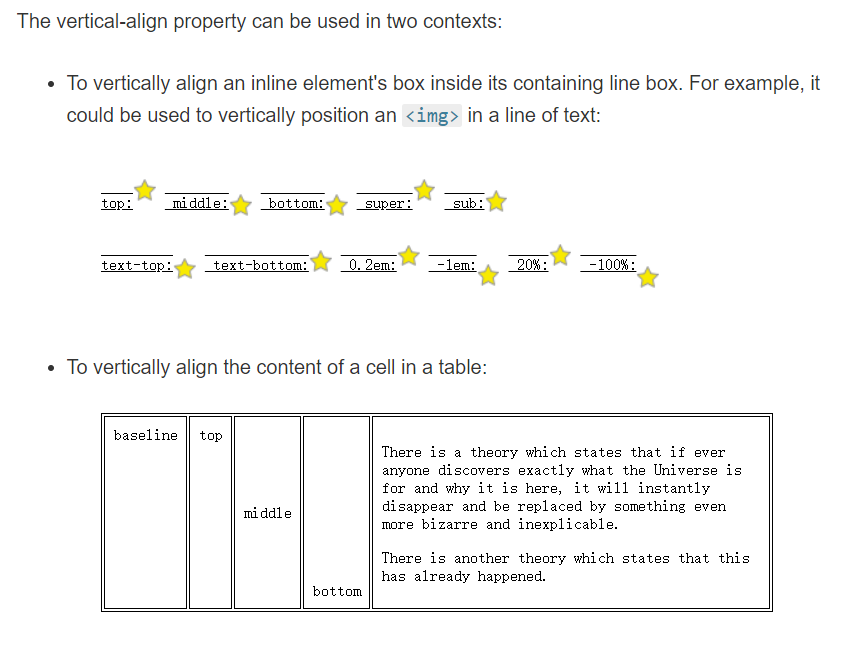
vertical-align : 设置元素的垂直对齐方式。
vertical-align注意点:
- text-align是设置给需要对齐元素的父元素
- vertical -align是设置给需要对齐的那个元素本身
- vertical -align只对行内元素和单元格元素垂直居中生效
默认情况下图片和一行文字的基线对齐
基线就是一行文字中最短那个文字的底部
有宽度的块级元素居中对齐,是margin: 0 auto;
让文字居中对齐,是 text-align: center;
设置元素内容的垂直方式(只对行内元素,单元格元素生效,块级元素不生效).
特别是行内块元素, 通常用来控制图片/表单与文字的对齐;
选择器
相邻兄弟选择器 (有识别器紧跟的一个)
给指定选择器后面紧跟的那个选择器选中的标签设置属性.
check1+check2{ //目的是设置check1后面紧跟屁股的check2
attr: value;
}- 相邻兄弟选择器必须通过+连接;
- 相邻兄弟选择器只能选中紧跟其后的那个标签, 不能选中被隔开的标签.
通用兄弟选择器
给指定选择器后面的所有选择器选中的所有标签设置属性.
选择器1~选择器2{ //设置选择器1后面的全部选择器2
属性:值;
}- 通用兄弟选择器必须用~连接;
- 通用兄弟选择器选中的是指定选择器后面某个选择器选中的所有标签, 无论有没有被隔开都可以选中;
<style>
h1~p{
color: chocolate;
}
</style>
<h1>我是标题1</h1>
<a href="#">我是一个超链接</a>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<h1>我是标题1</h1>序选择器
同级别的第几个
注意点:不区分类型;
:first-child 选中同级别中的第一个标签
:last-child 选中同级别中的最后一个标签
:nth-child(n) 选中同级别中的第n个标签
:nth-last-child(n) 选中同级别中的倒数第n个标签
:only-child 选中父元素中唯一的标签- 同类型的第几个
:first-of-type 选中同级别中同类型的第一个标签
:last-of-type 选中同级别中同类型的最后一个标签
:nth-of-type(n) 选中同级别中同类型的第n个标签
:nth-last-of-type(n) 选中同级别中同类型的倒数第n个标签
:only-of-type 选中父元素中唯一类型的某个标签:nth-child(odd) 同级别奇数
:nth-child(even)同级别偶数
:nth-of-type(odd)同类型奇数
:nth-of-type(even)同类型偶数a标签的伪类选择器
a标签的伪类选择器是专门用来修改a标签不同状态的样式的.
:link 修改从未被访问过状态下的样式
:visited 修改被访问过的状态下的样式
:hover 修改鼠标悬停在a标签上状态下的样式
:active 修改鼠标长按状态下的样式Layout Skill
使用vw定制rem自适应布局
/* 基于UI width=750px DPR=2的页面 */
html {
font-size: calc(100vw / 7.5);
}
复制代码使用:nth-child()选择指定元素
- 要点:通过
:nth-child()筛选指定的元素设置样式 - 场景:表格着色、边界元素排版(首元素、尾元素、左右两边元素)
- 兼容::nth-child()
- 代码:在线演示

使用writing-mode排版竖文
- 要点:通过
writing-mode调整文本排版方向 - 场景:竖行文字、文言文、诗词
- 兼容:writing-mode
- 代码:在线演示

使用text-align-last对齐两端文本
- 要点:通过
text-align-last:justify设置文本两端对齐 - 场景:未知字数中文对齐
- 兼容:text-align-last
- 代码:在线演示

使用:not()去除无用属性

使用object-fit规定图像尺寸
- 要点:通过
object-fit使图像脱离background-size的约束,使用<img>来标记图像背景尺寸 - 场景:图片尺寸自适应
- 兼容:object-fit
- 代码:在线演示

使用overflow-x排版横向列表
- 要点:通过
flexbox或inline-block的形式横向排列元素,对父元素设置overflow-x:auto横向滚动查看 - 场景:横向滚动列表、元素过多但位置有限的导航栏
- 兼容:overflow-x
- 代码:在线演示

使用text-overflow控制文本溢出
- 要点:通过
text-overflow:ellipsis对溢出的文本在末端添加... - 场景:单行文字溢出、多行文字溢出
- 兼容:text-overflow、line-clamp、box-orient
- 代码:在线演示

使用transform描绘1px边框

使用transform翻转内容

使用letter-spacing排版倒序文本
- 要点:通过
letter-spacing设置负值字体间距将文本倒序 - 场景:文言文、诗词
- 兼容:letter-spacing
- 代码:在线演示

使用margin-left排版左重右轻列表

Behavior Skill
使用overflow-scrolling支持弹性滚动
- 要点:iOS页面
非body元素的滚动操作会非常卡(Android不会出现此情况),通过overflow-scrolling:touch调用Safari原生滚动来支持弹性滚动,增加页面滚动的流畅度 - 场景:iOS页面滚动
- 兼容:iOS自带
-webkit-overflow-scrolling
body {
-webkit-overflow-scrolling: touch;
}
.elem {
overflow: auto;
}
复制代码使用transform启动GPU硬件加速
- 要点:有时执行动画可能会导致页面卡顿,可在特定元素中使用硬件加速来避免这个问题
- 场景:动画元素(绝对定位、同级中超过6个以上使用动画)
- 兼容:transform
.elem {
transform: translate3d(0, 0, 0); /* translateZ(0)亦可 */
}
复制代码使用attr()抓取data-*

使用:valid和:invalid校验表单

使用pointer-events禁用事件触发
- 要点:通过
pointer-events:none禁用事件触发(默认事件、冒泡事件、鼠标事件、键盘事件等),相当于<button>的disabled - 场景:限时点击按钮(发送验证码倒计时)、事件冒泡禁用(多个元素重叠且自带事件、a标签跳转)
- 兼容:pointer-events
- 代码:在线演示

使用+或~美化选项框

使用:focus-within分发冒泡响应
- 要点:表单控件触发
focus和blur事件后往父元素进行冒泡,在父元素上通过:focus-within捕获该冒泡事件来设置样式 - 场景:登录注册弹框、表单校验、离屏导航、导航切换
- 兼容::focus-within、:placeholder-shown
- 代码:在线演示

使用:hover描绘鼠标跟随

使用max-height切换自动高度
- 要点:通过
max-height定义收起的最小高度和展开的最大高度,设置两者间的过渡切换 - 场景:隐藏式子导航栏、悬浮式折叠面板
- 兼容:max-height
- 代码:在线演示

使用transform模拟视差滚动
- 要点:通过
background-attachment:fixed或transform让多层背景以不同的速度移动,形成立体的运动效果 - 场景:页面滚动、视差滚动文字阴影、视差滚动文字虚影
- 兼容:background-attachment、transform
- 代码:在线演示

使用animation-delay保留动画起始帧
- 要点:通过
transform-delay或animation-delay设置负值时延保留动画起始帧,让动画进入页面不用等待即可运行 - 场景:开场动画
- 兼容:transform、animation
- 代码:在线演示

使用resize拉伸分栏

Color Skill
使用color改变边框颜色
- 要点:
border没有定义border-color时,设置color后,border-color会被定义成color - 场景:边框颜色与文字颜色相同
- 兼容:color
.elem {
border: 1px solid;
color: #f66;
}
复制代码
使用filter开启悼念模式

使用::selection改变文本选择颜色
- 要点:通过
::selection根据主题颜色自定义文本选择颜色 - 场景:主题化
- 兼容:::selection
- 代码:在线演示

使用linear-gradient控制背景渐变

使用linear-gradient控制文本渐变
- 要点:通过
linear-gradient设置背景渐变色,配合background-clip:text对背景进行文本裁剪,添加滤镜动画 - 场景:主题化、特色标题
- 兼容:gradient、background-clip、filter、animation、text-fill-color
- 代码:在线演示

使用caret-color改变光标颜色
- 要点:通过
caret-color根据主题颜色自定义光标颜色 - 场景:主题化
- 兼容:caret-color
- 代码:在线演示

使用::scrollbar改变滚动条样式
- 要点:通过
scrollbar的scrollbar-track和scrollbar-thumb等属性来自定义滚动条样式 - 场景:主题化、页面滚动
- 兼容:::scrollbar
- 代码:在线演示

使用filter模拟Instagram滤镜

Figure Skill
使用div描绘各种图形
使用mask雕刻镂空背景
- 要点:通过
mask为图像背景生成蒙层提供遮罩效果 - 场景:高斯模糊蒙层、票劵(电影票、购物卡)、遮罩动画
- 兼容:mask、perspective、transform-style、animation
- 代码:在线演示

使用linear-gradient描绘波浪线

使用linear-gradient描绘彩带

使用conic-gradient描绘饼图

使用linear-gradient描绘方格背景

使用box-shadow描绘单侧投影
- 要点:通过
box-shadow生成投影,且模糊半径和负的扩张半径一致,使投影偏向一侧 - 场景:容器投影、背景补间动画1、背景补间动画2、立体投影、文字立体投影、文字渐变立体投影、长投影、霓虹灯、灯光阴影
- 兼容:box-shadow、filter、text-shadow
- 代码:在线演示

使用filter描绘头像彩色阴影

使用box-shadow裁剪图像
- 要点:通过
box-shadow模拟蒙层实现中间镂空 - 场景:图片裁剪、新手引导、背景镂空、投射定位
- 兼容:box-shadow
- 代码:在线演示

使用outline描绘内边框

Component Skill
迭代计数器

下划线跟随导航栏

气泡背景墙

滚动指示器

故障文本

换色器
- 要点:通过拾色器改变图像色相的换色器
- 场景:图片色彩变换
- 兼容:mix-blend-mode
- 代码:在线演示

状态悬浮球

粘粘球

商城票券

倒影加载条
- 要点:带有渐变倒影的加载条
- 场景:加载提示
- 兼容:box-reflect、animation
- 代码:在线演示

三维立方体
- 要点:三维建模的立方体
- 场景:三维建模
- 兼容:transform、perspective、transform-style、animation
- 代码:在线演示

动态边框

标签页
- 要点:可切换内容的标签页
- 场景:内容切换
- 兼容:scroll-behavior
- 代码:在线演示

标签导航栏

折叠面板

星级评分

加载指示器

自适应相册
- 要点:自适应照片数量的相册
- 场景:九宫格相册、微信相册、图集
- 兼容::only-child、:first-child、:nth-child()、:nth-last-child()、~
- 代码:在线演示

圆角进度条

螺纹进度条

立体按钮
- 要点:点击呈现按下状态的按钮
- 场景:按钮点击
- 兼容:box-shadow
- 代码:在线演示

混沌加载圈

蛇形边框

自动打字


